Webová analytika je dôležitý prvok, ktorý vám pomôže lepšie spoznať správanie používateľov na vašom webe, naplniť ich potreby a tým zároveň dosiahnuť vaše ciele. Jedným z najväčších pomocníkov v rámci webovej analytiky je analytický nástroj Hotjar alebo jeho obdoba, ktorá vám poskytne informácie o špecifickom správaní používateľov na vašom webe.

Hotjar je šikovný nástroj, ktorý sleduje ako zákazníci používajú webovú stránku. Postupne zaznamenáva správanie jednotlivých používateľov a robí z neho rôzne výstupy. Na rozdiel od väčšiny analytických nástrojov však jeho výstupom nie sú číselné analýzy, ale rôzne mapy zaznamenávajúce správanie používateľov.
Hotjar je v súčasnosti najpoužívanejším analytickým nástrojom pre podporu UX/UI. Rovnako ako sa stal Google synonymom pre vyhľadávač, Hotjar je synonymom pre tento druh webovej analytiky.
Ako každá webová analytika, aj sledovanie správania používateľov prostredníctvom Hotjaru, si vyžaduje súhlas používateľa s cookies. V opačnom prípade ide o porušenie nariadenia EÚ a prevádzkovateľovi webovej stránky hrozí pokuta.

Zamýšľate sa nad tým, akým spôsobom interagujú návštevníci s obsahom vašej stránky?
Niektorá podstránka vášho webu nefunguje podľa vašich predstáv – nedosahuje KPI/stanovené ciele?
Hotjar potvrdí alebo vyvráti vaše hypotézy o správaní užívateľov na webe. Vďaka jeho použitiu môžete napríklad zistiť a vyhodnotiť:
Získané dáta z Hotjar analýz vám pomôžu zlepšiť používateľskú skúsenosť na vašom webe a zároveň zvýšiť konverzný pomer.
Po nasadení Hotjar kódu (odporúčame prostredníctvom Google Tag Managera) na vašu webovú stránku budete presne vedieť, čo všetko robia vaši používatelia počas prezerania webu. Umožnia vám to nasledujúce funkcie: heatmap (teplotná mapa), nahrávky používateľov, konverzné lieviky, formuláre, spätné väzby, ankety a prieskumy.

V rámci analýzy vášho e-shopu vám budú užitočné najmä nasledujúce 4 funkcie:
Heatmap (teplotná mapa) ilustruje, čo robí používateľ počas prezerania vášho webu. Prehľadne vám zobrazí nasledujúce 3 typy správania používateľov:
Prostredníctvom nahrávok si viete pozrieť celý proces prezerania celého webu používateľom – kam sa pozerá, ako skroluje stránkou, čo robí na stránke, na čo kliká…
Kým heatmap len staticky farebne ilustruje jednotlivé miesta na podstránke, nahrávka priamo zobrazí celý priebeh prezerania webovej stránky.
Aká dlhá je cesta používateľa za vytvorením žiadanej konverzie? Odpoveď na túto otázku dostanete prostredníctvom tzv. lievikov.
Takto môžete zároveň odhaliť aj problematické miesta konverzného lievika a minimalizovať straty zákazníkov v rámci konverznej cesty.
Nedali vám vyššie uvedené funkcie Hotjar dostatočné odpovede na vaše otázky alebo máte na zákazníkov špecifickú otázku? Odpoveď môžete získať prostredníctvom vlastného prieskumu.
Uskutočniť ho viete prostredníctvom feedbacku alebo prieskumu.
Pre získanie spätnej väzby na webovú stránku odporúčame využiť skôr funkciu prieskumu, nakoľko ponúka možnosť vloženia vlastných otázok, lepšiu škálovateľnosť aj rôzne možnosti nastavenia dizajnu tak, aby presne zapadol na váš web.
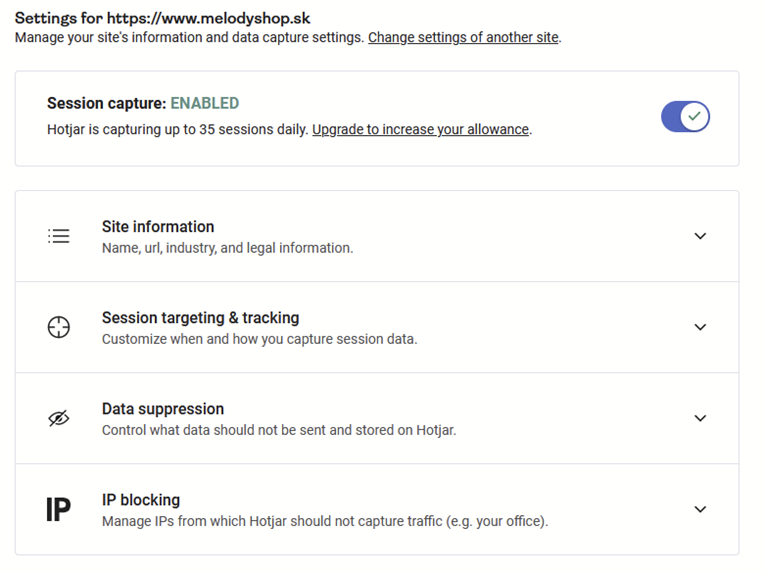
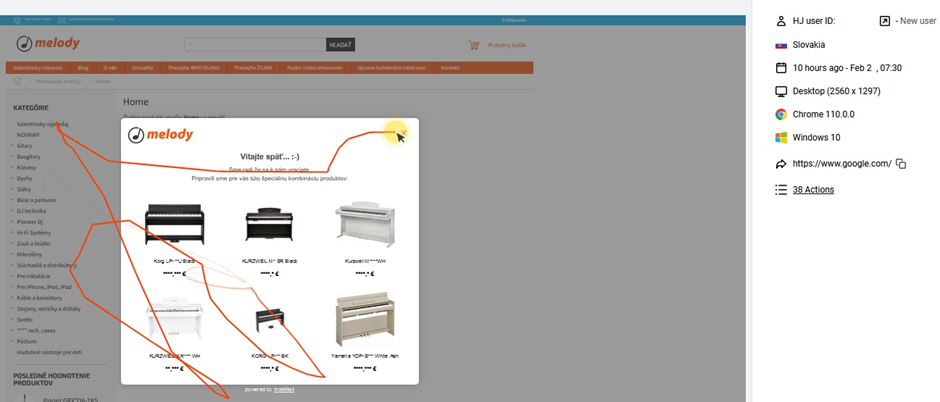
Ako vzorku použijeme e-shop Melodyshop, ktorý využíva platformu Shoptet a ktorému sme ako agentúra realizovali na mieru vzhľad a rozloženie prvkov e-shopu. Pre overenie funkčnosti sme nasadili Hotjar pre získanie spätnej väzby od návštevníkov.
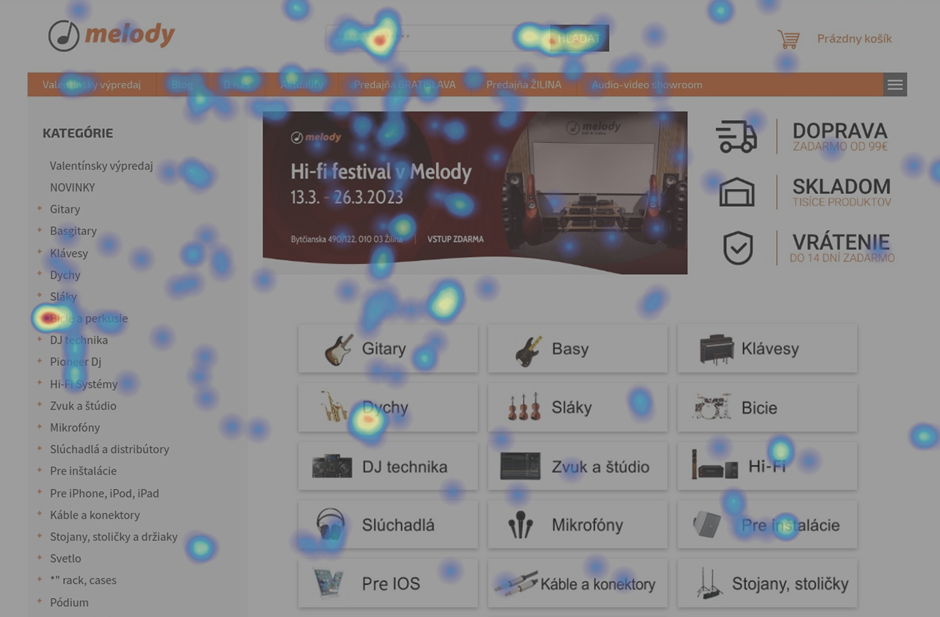
Pozrite si heatmapy najnavštevovanejších/najdôležitejších stránok vášho internetového obchodu a vyhodnoťte správanie vašich zákazníkov. Zamerajte sa na pútavé a naopak menej pútavé prvky na stránke – čím je farba niektorého priestoru na stránke červenšia, tým viac používateľov jej venuje pozornosť.
Informácie o tom, kde sa používatelia najviac pozerajú a klikajú využite na úpravu dizajnu a rozloženia podstránky. Prekvapivým zistením môže byť aj fakt, že veľa používateľov kliká na prvok, ktorý nemá prelinkovanie a neposkytuje žiadne rozširujúce informácie. V takomto prípade vám odporúčame skúsiť sa vžiť do role zákazníka a zamyslieť sa nad tým, čo ho môže viesť ku klikaniu na daný prvok, aké informácie chce získať? Viete ich doplniť? Super, hor sa do toho.

Pri prezeraní heatmaps si môžete všimnúť aj fakt, že väčšina zákazníkov si prezerá prevažne prvú tretinu webovej stránky a čím idete na podstránke nižšie, tým sa počet používateľov, ktorí vidia daný obsah, znižuje.
Nie je to nič prekvapivé a nie je to chyba vášho webu. Ide o všeobecne známy vzorec správania, ktorý je bežný pre všetky webové stránky. Venujte však pozornosť obsahu, ktorý sa nachádza v časti stránky, ktorú už vidí menej používateľov. Čím sú informácie pre zákazníka dôležitejšie, tým vyššie na stránke by sa mali nachádzať.
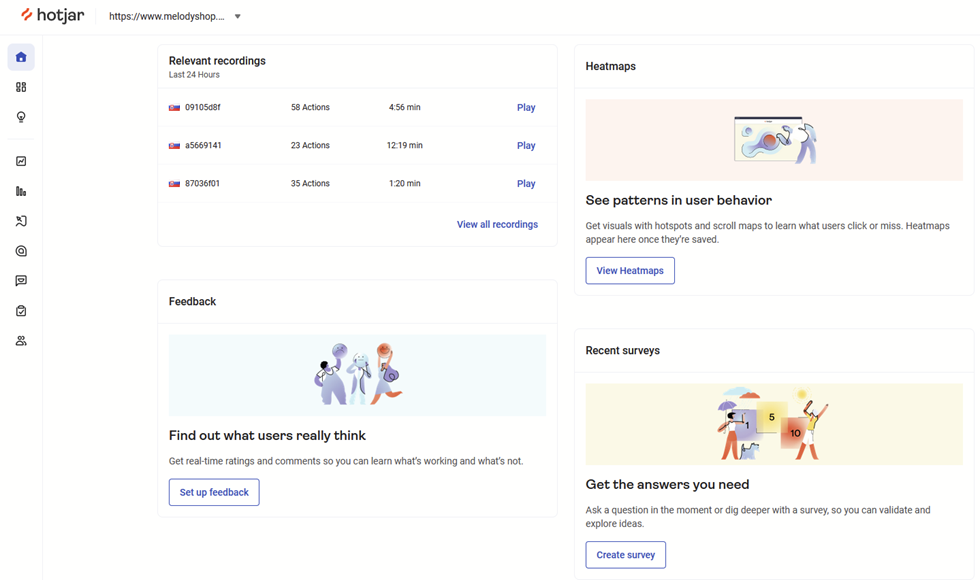
Vyhodnotenie nahrávok je pomerne časovo náročné. No rozhodne nemusíte pozerať nahrávku každého zákazníka. Pre zjednodušenie vyhodnocovania škáluje Hotjar jednotlivé nahrávky podľa relevancie. Odporúčame vám zamerať sa prevažne na nahrávky s najvyššou relevanciou. Ostatným nahrávkam venujte pozornosť len vtedy, ak si pri nich všimnete niečo zaujímavé – napríklad, že sa zákazník dostal na neexistujúcu stránku 404.
Pri sledovaní nahrávok si všímajte najmä koľko trvá používateľovi vykonanie konkrétnej relácie, kam kliká, aké prvky používa na prechádzanie z jednej stránky na druhú a porovnajte si medzi sebou viacerých používateľov. Zamerajte sa na hľadanie možných chýb rozloženia, dizajnu alebo nefunkčnosť niektorých prvkov.

Vytipujte si rôzne typy používateľov. Pomôže vám s tým typ zariadenia, na akom používateľ prezerá stránku, vyhľadávač, z akého prišiel, či internetový prehliadač.
Vo všeobecnosti zvyčajne platí, že návštevníci, ktorí používajú internetový prehliadač Edge a vyhľadávač Bing patria medzi menej zdatných používateľov internetu. Pri takomto type návštevníkov si najlepšie overíte, aké jednoduché je používanie vášho webu.

Naopak skúseného používateľa spoznáte podľa pomerne krátkeho času stráveného na webe v pomere k množstvu vykonaných akcií. Vďaka sledovaniu tohto typu návštevníkov si môžete overiť, či sa na webe nenachádzajú rôzne chyby, nelogické cesty zákazníka, a či poskytujete používateľom relevantný obsah.
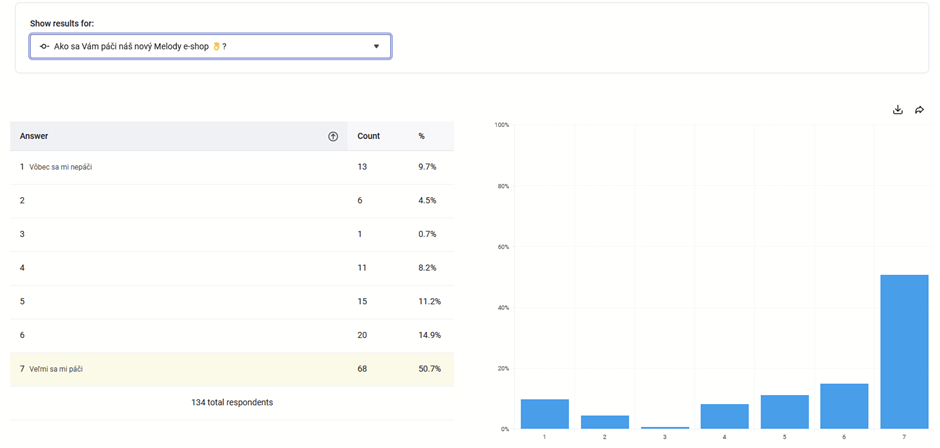
Spätná väzba od návštevníkov webu vie ponúknuť cenné informácie o funkčnosti a používateľskej prívetivosti webu. Prostredníctvom ankety sa viete návštevníkov spýtať prakticky na čokoľvek. Zistíte, či u vás na webe našli to, čo hľadali, napríklad dostatočné informácie o predávanom produkte, či nemajú problém s vytvorením objednávky a pod.

Napríklad, bežný používateľ môže byť s webom nespokojný kvôli tomu, že nenašiel produkt, ktorý hľadal, ale taktiež aj kvôli tomu, že prvok na webe (napr. filter) nefungoval správne. Je dôležité vedieť, s čím presne je používateľ nespokojný, aby ste vedeli, ktorý aspekt e-shopu je potrebné zlepšiť – portfólio produktov, grafiku webu, UX/UI, popisy produktov… Len samotná informácia, že je používateľ nespokojný, bude mať pre vás nulovú výpovednú hodnotu.
Čo bolo dôvodom, pre ktorý ste sa rozhodli analyzovať Váš e-shop pomocou heatmapy?
Pre heatmap analýzu nášho webu, sme sa rozhodli kvôli tomu, aby sme zistili, či je umiestnenie jednotlivých prvkov a elementov na našom webe nastavené správne a efektívne. Heatmapa slúžila ako vstupné dáta, na základe ktorých sme vedeli vyhodnotiť ako sa naši zákazníci pohybujú na webe
Čo táto analýza odhalila? Boli ste nútený na základe výsledkov napríklad zmeniť rozloženie niektorých prvkov na webe?
Na základe výsledkov tejto analýzy sme úsúdili, že je potrebné zmeniť usporiadanie a spôsob zobrazovania produktov na domovskej stránke e-shopu. Následne sme tieto zmeny na úvodnej stránke aj vykonali.
Priniesli následné zmeny želaný efekt?
Áno, po zopakovaní experimentu pri novom rozložení sme zaznamenali vyššiu mieru preklikov na produkty z domovskej stránky webu.
Aj vďaka nástrojom ako je Hotjar pomáha analytika používateľského správania získať užitočné informácie a výrazne zlepšuje funkčnosť e-shopu.
Pre nováčika v Hotjare však môže byť zložité odhaliť vzorce správania sa používateľov na webovej stránke a pochopiť komplexnosť získaných cenných informácií. Ak ste s Hotjarom alebo podobným analytickým nástrojom nikdy nepracovali, nebojte sa požiadať o pomoc špecialistov na analytiku používateľského správania. Nesprávne vyhodnotenie získaných informácií totiž môže spôsobiť viac škody, než úžitku.

Napísať komentár