Dizajn je dôležitým prvkom každého úspešného e-shopu. Je však pri ceste za úspechom tým najdôležitejším? Ako spoznať dobrý dizajn e-shopu a na čo by ste určite nemali zabudnúť? Oplatí sa využiť služby webdizajnéra alebo uprednostniť už hotové šablóny? Na tieto, ale aj ďalšie otázky vám prinášame odpoveď.

Čo si ako prvé predstavíte, ak sa povie kvalitný e-shop? Mal by ponúkať veľa produktov za najlepšie ceny na trhu, poskytovať rýchle a lacné doručenie a popri tom ešte aj veľmi dobre vyzerať. Kvalitu určitého e-shopu môžeme posudzovať podľa viacerých faktorov a dizajn patrí bezpochyby tie najdôležitejšie. Ak váš e-shop dizajnom zaujme, je veľká šanca, že návštevník okno hneď nezavrie, prípadne sa nebude na váš e-shop pozerať s nedôverou.
Na strane druhej, dizajn e-shopu netreba ani za každú cenu preceňovať. Môžete mať ten najprepracovanejší dizajn konzultovaný s celým radom odborníkov, ak nezaujmete ponukou produktov, prípadne váš zákaznícky servis bude na nulovej úrovni, úspechu sa s najväčšou pravdepodobnosťou nedočkáte. Platí, že úspech e-shopu závisí od viacerých faktorov a tie musia do seba jednoducho zapadať.
Vnímanie vzhľadu je veľmi subjektívne a záleží vždy od vkusu konkrétneho návštevníka. Čo sa však dá zhodnotiť onoho objektívnejšie je použiteľnosť dizajnu a jeho funkčnosť. Pri návrhu dizajnu pre e-shop je preto dôležité postupovať tak, aby bol výsledok funkčný, prehľadný a aby návštevníka od prvého momentu smeroval k dokončeniu želanej akcie, teda k uskutočneniu objednávky.
Návrh dizajnu e-shopu má svoje zásady a preto by ste si ho nemali pripravovať svojpomocne, ale zveriť túto činnosť odbornému konzultantovi. Teda, ak práve v tomto smere nepatríte medzi skúsených. Kým pri bežnej prezentačnej webovej stránke si môžete dovoliť experimentovať, rozmiestnenie jednotlivých prvkov v e-shope vám môže výrazne ovplyvniť predaje. Sú preto prvky, ktoré by mali mať svoje pevné miesto podľa toho, aké sú zvyklosti nakupujúcich, ktorí sú vašou cieľovou skupinou.
Pri navrhovaní dizajnu je potrebné zvážiť desiatky rôznych faktorov od samotného technického riešenia e-shopu, kódovania až po rozmiestnenie a grafické spracovanie jednotlivých prvkov. Dizajnovanie e-shopu je náročnou disciplínou, ktorú sa nenaučíte „z večera do rána“.

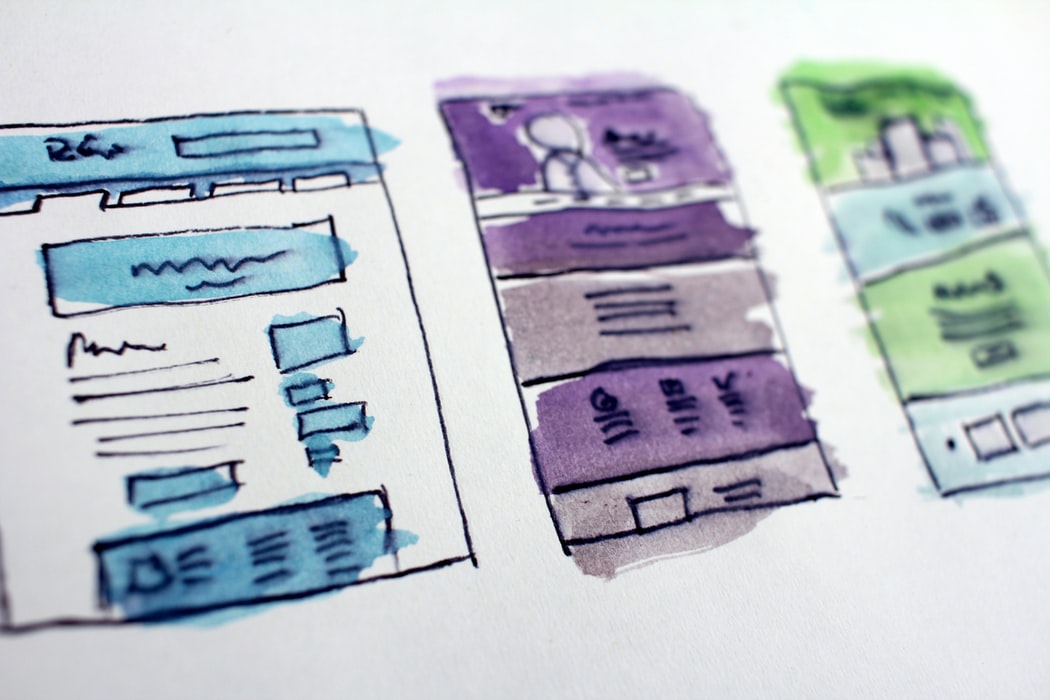
Umiestnenie každého prvku v e-shope by malo byť premyslené a posúdené z pohľadu použiteľnosti, prehľadnosti a používateľskej prívetivosti. Ide o komplexný proces, v rámci ktorého každému viditeľnému prvku priradíme určité miesto.
Základným stavebným kameňom je teda štruktúra stránky v zmysle rozvrhnutia jednotlivých stĺpcov – môže ísť o e-shop s jediným zvislým stĺpcom, dvoma a pod. Určite zároveň, ako sa bude zobrazovať podstránka s kontaktnými údajmi, ako sa bude zobrazovať úvodná stránka a napokon, ako sa budú zobrazovať stránky s výpisom produktov. Pre celkovú prehľadnosť a použiteľnosť e-shopu je veľmi dôležitá aj premyslená navigácia – horné menu, bočné menu, umiestnenie nákupného košíka, kontaktných informácií a napríklad aj boxu s informáciami o doprave.
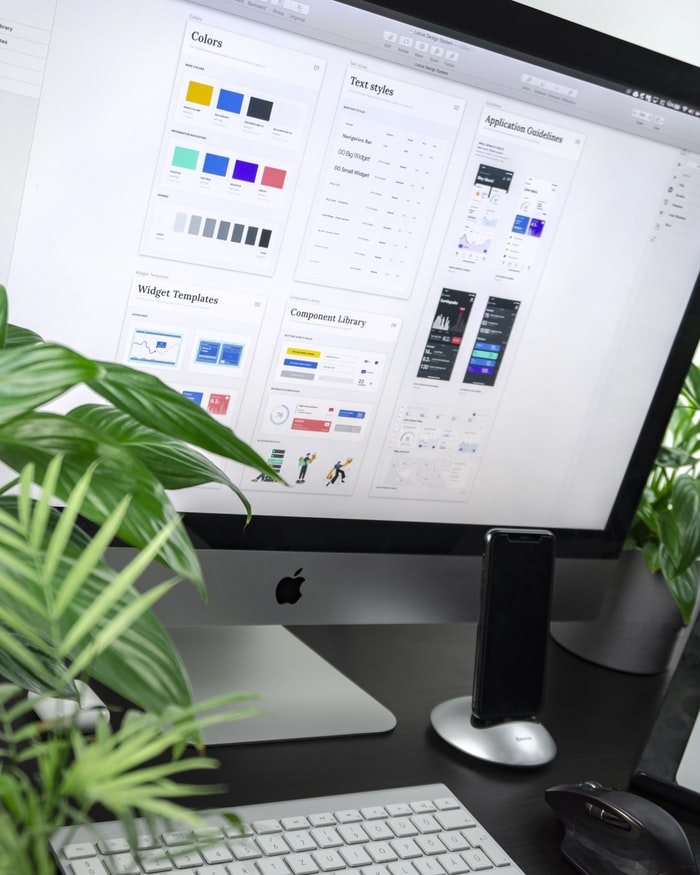
Ak už tento základ máte, je potrebné vhodne zladiť farebnosť, písmo a pozadie. V tomto smere opäť vstupuje do hry množstvo faktorov, ktorých posudzovanie by vyšlo pomaly na samostatnú publikáciu. V skratke ale platí, že by ste mali použiť primerané množstvo farieb, ktoré vzájomne ladia, aby e-shop nepôsobil fádne, no zároveň, aby nepôsobil chaoticky. Jednotlivé prvky ako napríklad tlačidlo „Do košíka“ je vhodné zreteľne odlíšiť od ostatných. Písmo by malo byť dostatočne veľké a zároveň zreteľné voči pozadiu. Textové polia by mali byť dobre čitateľné, prehľadné a nemali by splývať s inými prvkami.
Ako sme už vyššie naznačili, vzhľad nie je všetkým. Pri dizajne e-shopu je potrebné brať ohľad na funkčnosť.
V tomto smere ide predovšetkým o responzitivu, ktorá je dnes pri moderných weboch už samozrejmosťou. Responzívny dizajn je zárukou toho, že váš e-shop bude dostatočne prehľadný a použiteľný na rôznych zariadeniach, od smartfónov, cez tablety až po stolné počítače a veľké monitory.
Responzivita teda znamená, že vzhľad e-shopu sa prispôsobí tomu, z akého zariadenia návštevník prichádza. Pokojne je možné nastaviť zmenu písma kvôli lepšej čitateľnosti, prípadne vynechanie niektorých prvkov, ktoré by pri dotykovom ovládaní cez smartfón zbytočne zavadzali.
Stále podceňovaná, no pritom veľmi dôležitá – rýchlosť načítania webu. Pri e-shopoch ide o kľúčovú vlastnosť, najmä pre tých, ktorí radi preklikávajú medzi rôznymi produktmi. Ak sa návštevníkovi bude každá podstránka načítavať desiatky sekúnd, veľmi rýchlo zrejme stratí trpezlivosť a nákup nikdy neuskutoční. Neumiestňujte do e-shopu zbytočné vizuálne prvky, ktoré budú načítavanie stránok spomaľovať. Rôzne padajúce snehové vločky, pohyblivý text, či animácie sú vo väčšine prípadov iba záťažou, ktorá celý zážitok z nakupovania akurát tak zhoršuje.

Ak sa vás po čítaní predchádzajúcich riadkov zmocnil strach z toho, že návrh dizajnu e-shopu nezvládnete alebo naňho nemáte finančné prostriedky, nemusíte zúfať. Dobrým riešením sú už hotové šablóny pre e-shop, za ktorých tvorbou stoja profesionálni grafici a odborníci na UX. Takto pripravené šablóny obsahujú všetko, čo e-shopu nesmie chýbať, sú plne responzívne a ak by vám aj nejaký prvok chýbal, dá sa dodatočne doplniť.
Pri výbere šablóny pre e-shop sa teda zaujímajte nielen o jej vlastnosti a kvalitu, ale aj o možnosti ďalších úprav a ich ceny. V každom prípade je ale použitie hotových šablón omnoho lacnejšie, ako keby ste sa rozhodli budovať dizajn vášho e-shopu od nuly. Nepochybnou výhodou je aj rýchlosť, nemusíte čakať na výstupy grafika a zložito dolaďovať detaily, novú šablónu môžete mať pokojne „nahodenú a vyladenú“ už v priebehu niekoľkých hodín.
Na záver dodajme, že hotové e-shop šablóny sú ideálnou cestou vždy, keď na vlastný dizajn nechcete zbytočne minúť veľa peňazí. Na začiatok, kým zistíte, čo vlastne od e-shopu očakávate je toto riešenie jednoznačne najdostupnejší. Mimochodom, na šablónovom riešení už vyrástol nejeden úspešný e-shop.
Napísať komentár