Optimalizácia obrázkov je dôležitá pre väčšinu webov. Zvlášť pre e-shopy, ktorým obrázky pomáhajú predávať ich tovar. Ako správne optimalizovať, aby produktové fotografie vo vašom e-shope od Shoptetu boli vyhľadateľné vo vyhľadávačoch a zaujali zákazníkov?

Toho, čo by ste mali pre nárast návštevnosti z Image Search (obrázkové vyhľadávanie) urobiť, nie je zas toľko. Myslite len na pár základných vecí. Výsledkom potom bude lepšia viditeľnosť obrázkov vo vyhľadávaní a aj viac záujemcov o váš tovar.
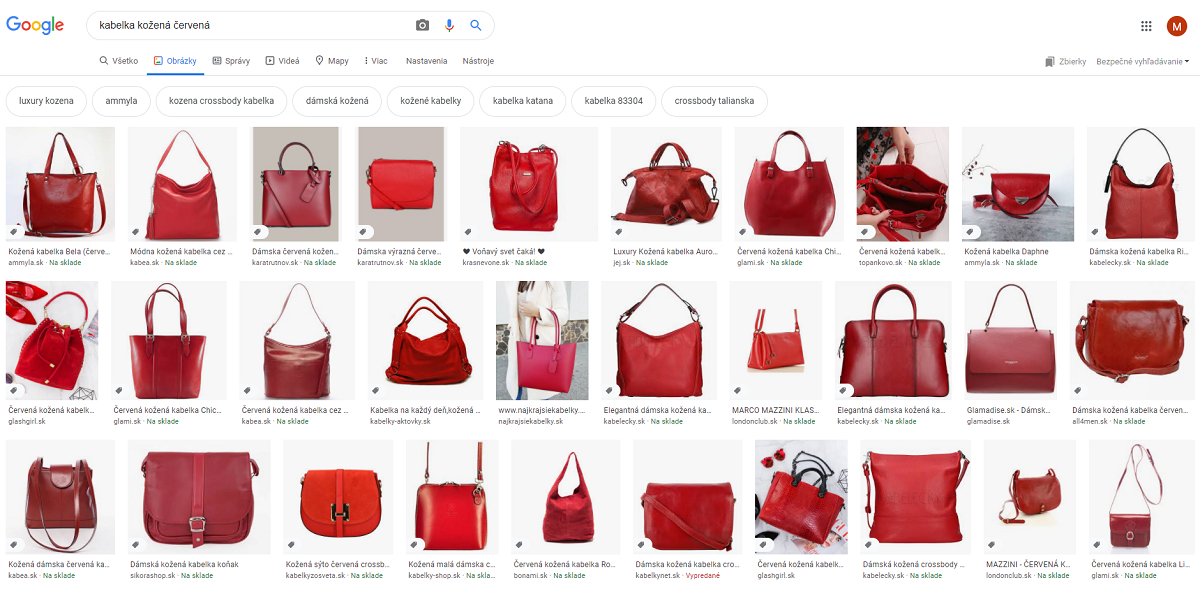
Po pridaní produktu je ďalším krokom nahrať jeho fotografie. Tie by mali byť kvalitné a zákazníkom pomôcť v rozhodovaní, či si tovar zakúpi. Za predpokladu, že takéto fotky máte nahrané, je potrebné pracovať na tom, aby ich vyhľadali vyhľadávače a zobrazovali ich vo výsledkoch vyhľadávania.
V administrácii máte možnosť pridať Popis obrázka. Hodnota v kolónke sa do zdrojového kódu prepisuje ako tzv. ALT tag (alternatívny text). Týmto textom hovoríme vyhľadávačom, ale napríklad aj nevidiacim užívateľom, čo sa na obrázku nachádza. ALT tag by mal byť unikátny a niesť hodnotnú informáciu.
Nahrávajte obrázky v správnej veľkosti a formáte. Veľkosť významne ovplyvňuje rýchlosť načítania webu. Súbory s veľkosťou niekoľkých megabajtov sú dátovo dosť náročné. Ako to zmeniť? Do úvahy prichádza zmenšenie a kompresie obrázkov.
Pre testovanie určite vyskúšajte nástroj Google PageSpeed Insights. Vďaka nemu prídete na to, aké obrázky je potrebné optimalizovať. Pre samotnú úpravu môžete využiť najrôznejšie online služby, napríklad ShortPixel, TinyPNG či ImageCompressor.
Veľkosť obrázka udržte pod 1 MB, najlepšie v nižších stovkách KB. Na weboch sa stretneme výhradne s tromi formátmi obrázkov – JPEG, PNG a GIF. Každý má svoje pre a proti a každý sa hodí na niečo iné.
PNG používa bezstratovú kompresiu, čo sa odráža na veľkosti súboru. Umožňuje aj priehľadnosť (alfa kanál). Nie je vhodný pre fotografie. Hodí sa skôr pre screenshoty, ikony alebo loga, teda jednoduché obrázky, ktoré vyžadujú transparentnosť.
JPEG je možné nahrať v prijateľnej kvalite, ale vyznačuje sa stratovou kompresiou. Menšia veľkosť však zaručuje menšiu dátovú náročnosť a rýchlejšie načítanie fotografií a obrázkov, preto ho odporúčame používať u produktových obrázkov.
Hlavnou výhodou formátu WebP je, že umožňuje rýchlejšie načítanie obrázkov v prehliadači, čo zrýchľuje celý e-shop a má pozitívny vplyv aj na SEO. Od mája 2024 Shoptet podporuje tento formát pri obrázkoch produktov, log a bannerov. Obrázky do svojej administrácie nahrávate aj naďalej v bežných formátoch ako je .jpg, .png či .gif a do .webp sa obrázky konvertujú až pri zobrazení obrázku v prehliadači zákazníka.
Ako SEO špecialista veľmi vítam podporu formátu WebP na Shoptete. Tento formát umožňuje rýchlejšie načítavanie stránok vďaka menšej veľkosti súborov, čo nielen zlepšuje používateľskú skúsenosť, ale tiež znižuje mieru odchodu návštevníkov. Použitie WebP obrázkov tiež môže zlepšit vaše pozície vo vyhľadávaní, keďže rýchlosť načítánia webu je pre Google a ďalšie vyhľadávače kľúčovým faktorom.
Marek Nový, SEO specialista a Shoptet Partner
GIF možno použiť pre logá, ikony či grafy a vie bezstratovú kompresiu. Nevýhodou je, že vie len 256 farieb. Preto by sa nemal využívať pre fotografie. Na rozdiel od formátov uvedených vyššie sa ale dá použiť pre animácie.
Roboti prechádzajú vaše stránky a všímajú si obrázky, ktoré sa na nich nachádzajú. Nestačí tak mať dobre vybavené obrázky, ale aj stránku, kde sa zobrazujú. Všetky texty na stránke pomáhajú robotom lepšie pochopiť obsah a správne ho zaradiť.
V prípade e-shopu je kľúčová stránka produktu. Obrázok máte relevantným a vhodne vyplneným ALT textom. Čo ďalej? Okrem meta titulku a nadpisu H1 stránky by mal byť relevantný a kvalitný popis produktu. Nezabudnite ani na kategórie e-shopu, prípadne články z vášho blogu. Pokiaľ si na vybavení všetkých stránok dáte záležať, môžete pomôcť pozíciám v obrázkovom vyhľadávaní.
Ste aktívny na sociálnych sieťach? Potom potrebujete Open Graph značky. Ide o štruktúrované dáta, ktoré majú vplyv na podobu Vašich príspevkov (napr. na Facebooku). Užívateľa určite viac zaujme prepracovaný príspevok, ako rozbitý post s náhodnými znakmi a nevhodným náhľadovým obrázkom. Na Shoptete sa vám OG značky vypĺňajú automaticky, takže sa o ich implementáciu nemusíte starať.
A aké OG značky používame?
Dôležitý je pre vás „og: image“. Ide o obrázok, ktorý sa zobrazí vo facebookovom poste. Okrem produktov takto môžete zdieľať celé kategórie, čo je pre vás a aj vašich potenciálnych zákazníkov určite prínosnejšie.

Štandardne sa ako obrázok zobrazuje ten, ktorý ste nahrali ako obrázok kategórie. Niekedy však môže byť nevyhovujúci, a tak máte možnosť si v administrácii nahrať vlastný náhľadový obrázok pre sociálne siete. Odporúčame nahrávať obrázky o rozmere 1200 × 628 px, čo je optimálna veľkosť pre Facebook.
Aký je prínos vlastného náhľadového obrázku pre kategórie? Väčšia preklikovosť. To znamená, že vaše kategórie produktov, respektíve podoba ich prezentácie, užívateľov zaujme a pritiahne na váš internetový obchod. Viac o Open Graphu nájdete tu.
Vyskúšajte 360 ° fotografie! Vďaka nim si zákazníci môžu tovar prezrieť v reálne pôsobiacej animácii a uvidia detaily, ktoré na klasickej produktovej fotografii ani tak nevyniknú. Tuto výbornú vychytávku si môžu vyskúšať aj v e-shopári, ktorí fungujú na Shoptete.
Návštevníci vášho e-shopu si budú môcť pozrieť tovar z viacerých strán a urobia si tak veľmi dobrú predstavu ako produkt reálne vyzerá. Nebudú sa musieť prehrýzať množstvom fotiek, zdĺhavo medzi nimi preklikávať a prezerať jednu po druhej. Naopak, všetko hneď uvidia v jednej animácii, v ktorej sa na produkt pozrú zhora, prípadne zdola.

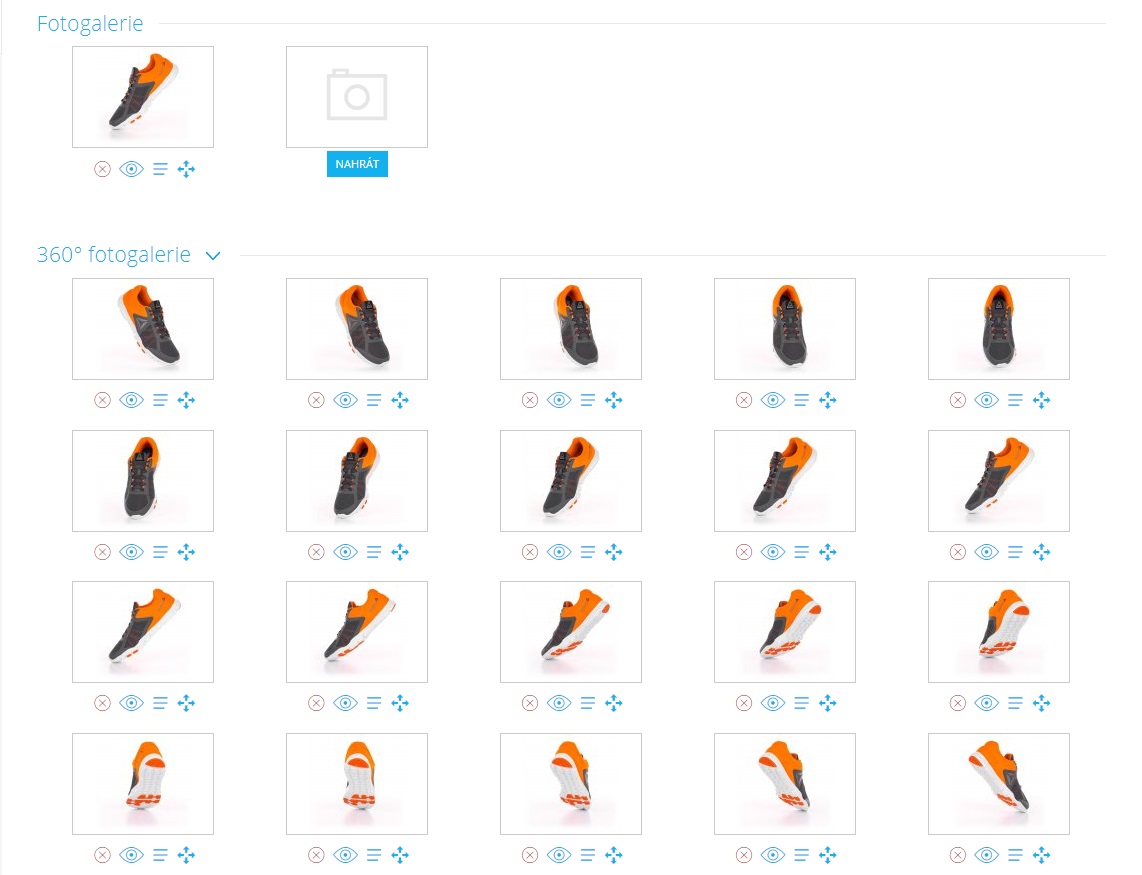
Pre vytvorenie 360 ° fotografií potrebujete použiť niekoľko statických fotografií, z ktorých sa výsledný obrázok poskladá po nahraní do administrácie. Fotografií môže byť len pár, pre pekný efekt odporúčame 24/48/100, maximálne však 365 snímok.
Fotografie nahráte v administrácii produktu do špeciálnej fotogalérie, ktorú nájdete hneď pod tou klasickou. Nahranie fotografií síce chvíľu trvá, ale potom sa 360 ° fotografia zobrazí v detaile produktu a to hneď ako prvá. Ak si ju zákazník zväčší, otvorí sa v samostatnom okne. Ukážte svojim zákazníkom tovar zo všetkých (ne)možných uhlov!
Napísať komentár